Cómo cambiar la cabecera en blogger
tutorial
Cambiar imagen de la cabecera en blogger.
Ya tienes tu blog, te has dado de alta en blogger, has elegido una de las plantillas y tienes tu blog funcionando pero no te gusta la cabecera y quieres cambiarla.
Cambiar la cabecera en blogger es muy fácil y en este tutorial te vamos a explicar cómo hacerlo.
En el blog de ejemplo estamos utilizando la plantilla sencillo de blogger y en principio no tenemos ninguna imagen en la cabecera.
Una de las cosas que necesitas saber antes de poner una imagen en la cabecera es el tamaño de esa imagen, si la haces demasiado grande se te va a salir de los límites del blog y si la haces pequeña no quedara bien. Te cuento como lo hago yo, además de esta forma puedes hacerte una idea de cómo quedará antes de subir la imagen.
Cómo cambiar la cabeceradel blog paso a paso:
1.Haz una captura de pantalla para saber el ancho de tu blog y poder ajustar el tamaño de la cabecera.
2. Abre la imagen de la captura en un editor de imagenes (photoshop, gimp, fireworks, paint...) y recorta el espacio donde va a ir la cabecera, el tamaño del recorte te dará el ancho de la imagen que tiene que tener tu cabecera
3.Una vez creada la imagen de la cabecera ahora tienes que subirla a blogger para ello tienes que entrar a blog y en abrir el desplegable de las opciones del blog para ir a plantilla.
Ya tienes tu blog, te has dado de alta en blogger, has elegido una de las plantillas y tienes tu blog funcionando pero no te gusta la cabecera y quieres cambiarla.
Cambiar la cabecera en blogger es muy fácil y en este tutorial te vamos a explicar cómo hacerlo.
En el blog de ejemplo estamos utilizando la plantilla sencillo de blogger y en principio no tenemos ninguna imagen en la cabecera.
Una de las cosas que necesitas saber antes de poner una imagen en la cabecera es el tamaño de esa imagen, si la haces demasiado grande se te va a salir de los límites del blog y si la haces pequeña no quedara bien. Te cuento como lo hago yo, además de esta forma puedes hacerte una idea de cómo quedará antes de subir la imagen.
Cómo cambiar la cabeceradel blog paso a paso:
1.Haz una captura de pantalla para saber el ancho de tu blog y poder ajustar el tamaño de la cabecera.
2. Abre la imagen de la captura en un editor de imagenes (photoshop, gimp, fireworks, paint...) y recorta el espacio donde va a ir la cabecera, el tamaño del recorte te dará el ancho de la imagen que tiene que tener tu cabecera
3.Una vez creada la imagen de la cabecera ahora tienes que subirla a blogger para ello tienes que entrar a blog y en abrir el desplegable de las opciones del blog para ir a plantilla.
Cómo lograr que la imagen de la cabecera cubra el ancho del blog completo
Tal vez estés pensando usar una imagen en la cabecera que cubra el ancho del blog completo. Ésto es algo que me han comentado desde Twitter y en el blog, y pensé que podría ser útil para otros saber cómo lograrlo.
El cómo luce la imagen de la cabecera después de los cambios, lo puedes ver en la siguiente imagen, considerando que la imagen de la cabecera se agregó desde la sección de "Diseño".
Si observas el ejemplo, verás que la imagen de la cabecera abarca el ancho del blog por completo, sin que haya una separación o margen a los lados o arriba.
Esto lo podemos conseguir sin tener que ingresar a la edición de HTML de la plantilla, y funcionará en todos los navegadores incluyendo Internet Explorer 7. No sé si estarás de acuerdo conmigo pero pienso que ésto puede darle un look más moderno al blog...
Bueno, para la demostración, voy a usar la plantilla "Simple de Blogger", ya que por el tipo de diseño, ésto será notorio y además se verá estético. ¿Es eso lo que siempre has querido hacer, o quieres hacerlo en tu blog? Entonces, veamos cómo lograrlo...
¡Ahh!, pero ¿quieres ver el resultado en un blog?, no hay problema, lo puedes ver en este blog.
Cómo hacerlo paso a paso
Paso 1. Primero, tienes que tener lista la imagen que vas a colocar en la cabecera, y ésta debe tener el mismo ancho que el blog completo.
Nota: Para saber el ancho del blog completo y poder crear tu imagen, solo tienes que ir a: Diseñador de plantillas > Ajustar ancho, y tomar nota del ancho en pixeles donde dice "Blog completo". Como puedes apreciar en la siguiente imagen, éste tiene un ancho de 900 pixeles.
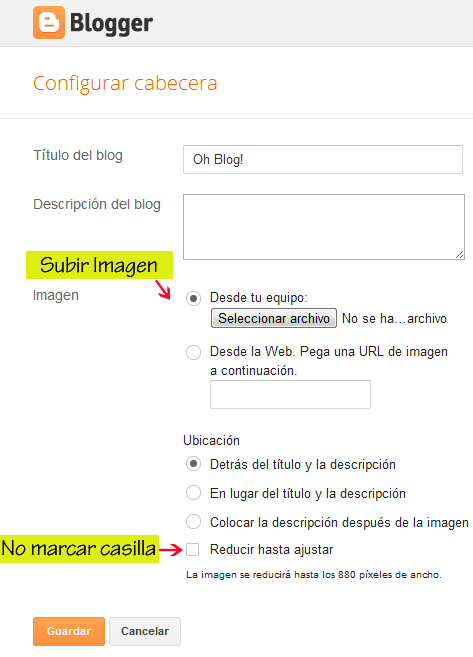
Paso 2. Teniendo lista la imagen, vas a Diseño, y desde la sección de la cabecera, subes la imagen. Para ello solo abre las opciones de configuración, haciendo click en "Editar" de dicha sección. No Marques la opción de "Reducir hasta ajustar", y selecciona la ubicación que quieras.
Paso 3. Luego vas a Plantilla > Personzalizar > Avanzado > Añadir CSS, y en el campo para añadir CSS, agregas esto:
Paso 4. Ahí mismo verás los resultados, ¡ahora la imagen de la cabecera ocupa el ancho del blog!; solo falta que guardes los cambios en "Aplicar al blog".
¡Listo!, con unos simples pasos, la imagen de la cabecera ocupa el ancho del contenido tu blog ;)
Compatibilidad del truco
Esto funcionará bien en todos los navegadores incluyendo Internet Explorer 7.
Imágenes gratuitas para la cabecera o headers
Si buscas una imagen para colocar en la cabecera, en Smashing publicaron una colección muy grande de imágenes para usar en dicha sección.
El cómo luce la imagen de la cabecera después de los cambios, lo puedes ver en la siguiente imagen, considerando que la imagen de la cabecera se agregó desde la sección de "Diseño".
Click para ampliar
Si observas el ejemplo, verás que la imagen de la cabecera abarca el ancho del blog por completo, sin que haya una separación o margen a los lados o arriba.
Esto lo podemos conseguir sin tener que ingresar a la edición de HTML de la plantilla, y funcionará en todos los navegadores incluyendo Internet Explorer 7. No sé si estarás de acuerdo conmigo pero pienso que ésto puede darle un look más moderno al blog...
Bueno, para la demostración, voy a usar la plantilla "Simple de Blogger", ya que por el tipo de diseño, ésto será notorio y además se verá estético. ¿Es eso lo que siempre has querido hacer, o quieres hacerlo en tu blog? Entonces, veamos cómo lograrlo...
¡Ahh!, pero ¿quieres ver el resultado en un blog?, no hay problema, lo puedes ver en este blog.
Cómo hacerlo paso a paso
Paso 1. Primero, tienes que tener lista la imagen que vas a colocar en la cabecera, y ésta debe tener el mismo ancho que el blog completo.
Nota: Para saber el ancho del blog completo y poder crear tu imagen, solo tienes que ir a: Diseñador de plantillas > Ajustar ancho, y tomar nota del ancho en pixeles donde dice "Blog completo". Como puedes apreciar en la siguiente imagen, éste tiene un ancho de 900 pixeles.
Paso 2. Teniendo lista la imagen, vas a Diseño, y desde la sección de la cabecera, subes la imagen. Para ello solo abre las opciones de configuración, haciendo click en "Editar" de dicha sección. No Marques la opción de "Reducir hasta ajustar", y selecciona la ubicación que quieras.
Paso 3. Luego vas a Plantilla > Personzalizar > Avanzado > Añadir CSS, y en el campo para añadir CSS, agregas esto:
#header-inner{El valor del margen se lee así: -10px margen arriba, 0px a la derecha, 0pxabajo, -10px a la izquierda.
margin:-10px 0 0 -10px;
}
Paso 4. Ahí mismo verás los resultados, ¡ahora la imagen de la cabecera ocupa el ancho del blog!; solo falta que guardes los cambios en "Aplicar al blog".
¡Listo!, con unos simples pasos, la imagen de la cabecera ocupa el ancho del contenido tu blog ;)
Compatibilidad del truco
Esto funcionará bien en todos los navegadores incluyendo Internet Explorer 7.
Imágenes gratuitas para la cabecera o headers
Si buscas una imagen para colocar en la cabecera, en Smashing publicaron una colección muy grande de imágenes para usar en dicha sección.